Design
The design of the drawing can be changed using the skinparam command. For instance, with this the colors, fonts and more can be adjusted.
An example to set the background color would be skinparam backgroundColor gold.
Some often-used commands are listed in the table below.
| skinparam | description | type / values | sample |
| monochrome | Use black&white output | bool (true or false) |
skinparam monochrome true |
| shadowing | Disable shadows | bool (true or false) |
skinparam shadowing false |
| linetype | ortho or polyline |
skinparam linetype ortho |
|
| scale max | Sets the maximum size of the diagram | number |
scale max 800 width |
| DiagramBorderColor | Creates a boarder with a specific color | #{color} |
skinparam DiagramBorderColor #black |
| sequenceMessageAlign | Set the text alignment | left, right or center |
skinparam sequenceMessageAlign center |
Further information and explanation for the skinparam can be found at Changing colors and fonts (plantuml.com). This article also including a list of all skinparam parameters.
Layout
With PlantUML the diagram is defined as code and the layout is automatically generated by GraphViz. At first this can be very convenient, but it can also become tricky to achieve a specific layout. Therefore, understanding the engine can help.
The layout is determined by
- Order in which the elements are defined
- Layout hints (horizontal, vertical, left, right, up, down)
- Direction of the links. Elements on the left have higher rank.
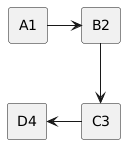
The following sample illustrates the basic concept.
A1 -> B2
B2 --> C3
C3 -left-> D4Lower to higher can flip diagram
Adding a direction from the D4 to the B2 element will rank the D4 higher than B2 element and cause to flip the diagram.
D4 --> B2There are different options to overcome this layout.
| Change arrow direction | Use Up | Use norank |
Change the direction of the arrow <-- to keep the rank of the elements |
The same can be achieved with -up-> |
or similar result with [norank] |
A1 -> B2B2 --> C3C3 -left-> D4' use arrowB2 <-- D4 |
A1 -> B2B2 --> C3C3 -left-> D4' user -up->D4 -up-> B2 |
A1 -> B2B2 --> C3C3 -left-> D4' use [norank]D4 -[norank]-> B2 |
Additional information for controlling the layout can be found at PlantUML GraphViz Layout – mark.george/Wiki (otago.ac.nz).
Elements
| Syntax | Notes |
rectangle |
A rectangle box |
Relationships
| Relation Syntax | Notes | Sample |
a -> b : label |
Relationship with label | actor -> system : request |
Arrows
| Arrow Syntax | Notes |
-> |
horizontal left to right. Close relationship |
--> |
vertical top to bottom |
-u-> or -up-> |
vertical bottom to top |
-d-> or -down-> |
vertical top to bottom (like -->) |
-l-> or -left-> |
horizontal right to left |
-r-> or -right-> |
horizontal left to right (like ->) |
-[norank]-> |
make a connection less important which doesn’t affect the layout |
--[hidden]-> |
a hidden connection |
--[hidden]d-> |
hidden with direction e.g. down |
--->, ---->, -----> |
different arrow lengths for components further away. add additional dashes to make it longer |
Supporting Elements
Notes
Some simple notes
rectangle system
note right: Some informationVerbose notes with multi line text.
rectangle system
note right:
Some information
and additional explanation
end noteDiagrams
- Sequence Diagrams:UML Sequence Diagram — Ashley’s PlantUML Doc 0.2.01 documentation (plantuml-documentation.readthedocs.io)
Additional Resources
- How do you draw schema diagrams? | fatalerrors.org




![PlantUML Syntax:</p>
<p>@startuml</p>
<p>rectangle A1<br />
rectangle B2<br />
rectangle C3<br />
rectangle D4<br />
A1 -> B2<br />
B2 –> C3<br />
C3 -left-> D4<br />
D4 -[norank]-> B2</p>
<p>@enduml</p>
<p>](http://www.plantuml.com/plantuml/img/ut8eBaaiAYdDpU4gIaqkISnBpqbLS3H4uZWP8N6SZP4uBYPSZeOAkdOW9Kv62hf05b3UsLX1DoSrhGJ80ofmCL7GZSxBBqhCouw5g7H8pKi1MGS0)